[가이드] Rollstory20 스킨 소개

오로지 ORPG 백업용 블로그에 필요한 기능만을 넣어 코드를 파격적으로 단축시킨,
그리고 그 자리를 Roll20 최적화로 채운 미니멀하면서 맥시멀한 스킨입니다.
※ 롤20 외 일반 백업 용도는 Rollstory-0 스킨 안내를 참고해 주세요.
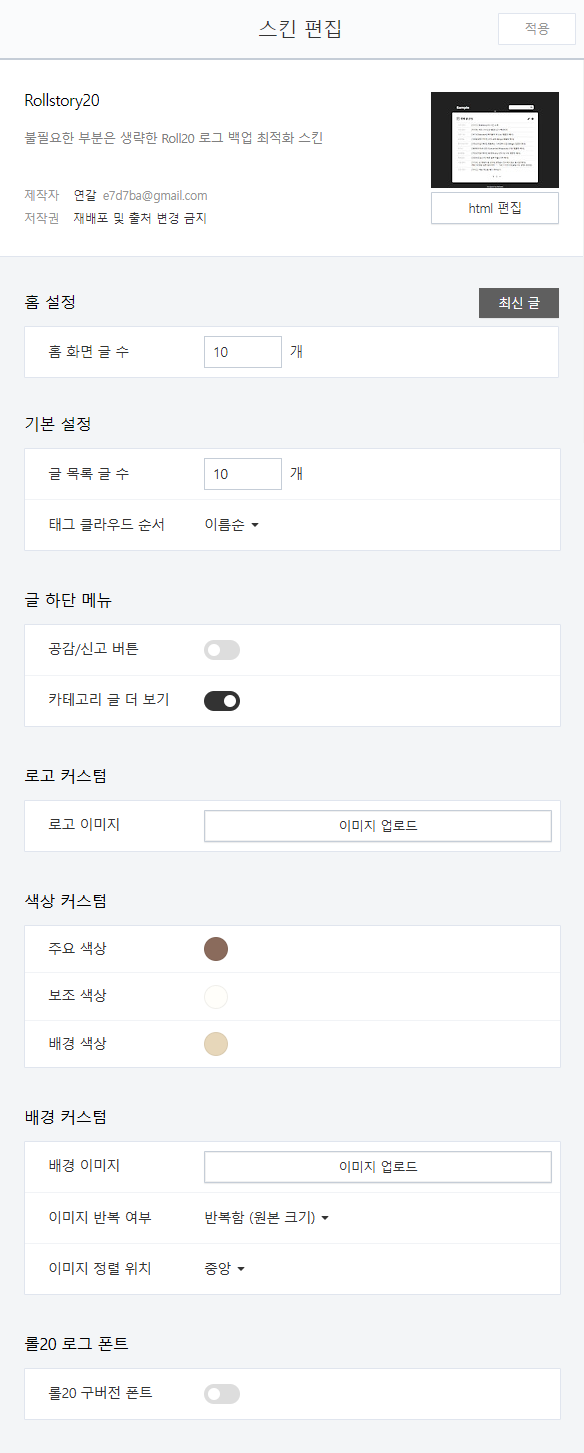
스킨 한눈에 보기













제작 목적

스펙 요약
- textchatcontainer 내부 Roll20 채팅 서식 99% 재현
- 커스텀 시트 내장 시에도 웬만해선 깨지지 않는 단순하고 견고한 레이아웃
- 모든 크기의 화면을 지원하는 반응형 설계
- 메뉴 수납을 통한 상/하단부 최소화
- Roll20 채팅 서식을 본딴 글 목록 스타일
- 오로지 제목과 내용만으로 이뤄진 깔끔한 본문 페이지
- PC/태블릿에서 긴 로그 열람 시 편의를 위한 맨 위/아래로 버튼
- 카테고리 글 더 보기 ON/OFF 기능
- 로고/배경 이미지와 2~3가지 색상 커스텀
- 크롬, 사파리, 엣지, 파이어폭스, 웨일 5개 브라우저에서 정상 구동 확인 완료
- 사용 소스: Pretendard Variable(글꼴), jQuery Core 3.7.1
- 기본 지원 템플릿: default, coc(크툴루 7판), Ninpo(시노비/인세인), Magic(마기로기), Strato(스샤), Dx3Dice(덥크 3rd), Ins(인세인) *사용자 개별 템플릿 추가 가능
미지원 기능
각 항목 클릭 시 미지원 사유가 구구절절 나옵니다.
로그 백업은 보호글로 작성하는 경우가 많은데, 보호글은 리스트에 썸네일이 노출되지 않습니다. 또 어떤 구성으로 만들어야 보기 좋을지 결정하기가 어려워서⋯⋯ 언젠가 추가될 수도 있긴 하지만 현재로서는 지원하지 않습니다.
세로로 정렬되는 카테고리 특성상 수납할 공간이 마땅찮아 생략했습니다. 로그 백업에 서브 카테고리까지 쓸 것 같지도 않았습니다. (쓰실 시 죄송함) 기능 자체는 살아 있기 때문에 원하시는 경우 블로그관리 > 꾸미기 > 메뉴에 카테고리를 추가해서 사용하시면 되겠습니다.
텍스트 편집기가 코드를 늘리는 주범 중 하나라서⋯⋯ 어차피 백업용 블로그에선 대개 안 쓰는 기능이니 모두 제외했습니다. 트랙백은 활용 여지가 있었지만 열어두면 간혹 스팸이 걸려온다고 하네요.
메인에 노출할 곳이 따로 없어 서식 자체를 만들지 않았습니다. 페이지 서식이 없으면 일반 글 서식이 적용된다고 하니 꼭 쓰고 싶으신 분은 쓰셔도 상관없겠습니다. 블로그관리 > 꾸미기 > 메뉴에 페이지를 추가해서 사용할 수 있습니다.
글 작성 시 삽입하는 요소입니다. 구분선은 애초 커스텀에 필요한 코드 스케일이 너무 커서 손대지 않았고, 표의 경우 롤20 템플릿에서 자주 사용되는 태그가 포함되어 있어 일부러 서식을 지정하지 않았습니다. 코드블럭도 당연하지만 롤20 코드블럭과 태그가 겹칩니다⋯⋯. 세 요소 모두 사용은 가능하지만, 기본 서식으로 되어 있어 그다지 예쁘게 나오지는 않습니다.
유저 프로필 이미지 자동으로 불러오기
롤20 내부 소스로 저장된 이미지를 가져오는 형식이라서, 롤20 외부에서는 구현이 불가능했습니다. 캐릭터 이미지는 정상적으로 불러올 수 있습니다.
<p> 태그 여백 속성
v1.3.2 패치에서 해결되었습니다. 이제 롤20과 동일한 여백으로 출력됩니다!
링크 마우스 오버 시 파란색으로 변화
해당 속성 방어를 위해 스킨에 추가해야 할 코드 줄 수에 비해서⋯⋯ 예쁘지도 중요하지도 않은 속성이라 삭제했습니다. 마우스 오버 시 평범하게 밑줄만 생깁니다.
그 외⋯⋯
롤20 원본부터가 다소 난잡하고 중복이 많은 코드인지라(왜 이렇게 만들었을까요?) 누락된 부분이 있을 수 있습니다. 제목, 인용, 리스트 태그는 채팅에서 사용할 일이 없다고 판단해 제외했습니다. 혹시나 추후 사용하는 템플릿이 등장할 시 스킨에 방어 코드를 왕창 추가해야 합니다⋯⋯.
스킨 도움말

- 블로그관리 > ① 스킨 변경 > ② 스킨 등록으로 들어가서 스킨 폴더 내 모든 파일 + 본인이 사용하는 시트 템플릿 CSS 파일을 함께 추가합니다. 파일은 포스타입에서 다운로드할 수 있습니다.
- 저장합니다. (스킨명은 본인이 알아볼 수 있는 아무 말이나 써도 됩니다.)
- 스킨 보관함으로 들어가 등록한 스킨을 적용합니다.

- 글 하단 메뉴 - 공감/신고 버튼: 활성화 시 글 하단에 공감/신고 버튼이 노출됩니다. 신고 버튼 미노출이 규정 위반이어서 만들어두긴 했지만 따로 커스텀이 되어 있지 않습니다. 혹시나 신고당했을 경우 최후의 수단으로 사용하세요⋯⋯.
- 글 하단 메뉴 - 카테고리 글 더 보기: 활성화 시 글 하단에 카테고리의 다른 글 목록이 노출됩니다. 플러그인의 카테고리 글 더 보기와는 별개로 작동합니다.
- 로고 커스텀 - 로고 이미지: 로고 이미지를 삽입합니다. 기존 텍스트 로고는 가려집니다. (최대 세로 60px)
- 색상 커스텀 - 주요 색상: 글자 및 아이콘 색상을 지정합니다.
- 색상 커스텀 - 보조 색상: 컨테이너 색상을 지정합니다.
- 색상 커스텀 - 배경 색상: 배경 이미지가 없는 경우 기본 색상을 지정합니다.
- 배경 커스텀 - 배경 이미지: 배경 이미지를 삽입합니다. 기존 배경 색상은 가려집니다.
- 배경 커스텀 - 이미지 반복 여부: 배경 이미지의 반복 여부와 크기를 지정합니다.
- 배경 커스텀 - 이미지 정렬 위치: 배경 이미지의 정렬 위치를 지정합니다.
- 롤20 로그 폰트 - 롤20 구버전 폰트: 활성화 시 로그 폰트가 현 롤20 폰트(Proxima Nova)에서 한글 사용 환경에서 좀 더 자연스러운 구버전 폰트(Helvetica)로 변경됩니다.
크롬 브라우저를 사용합니다.



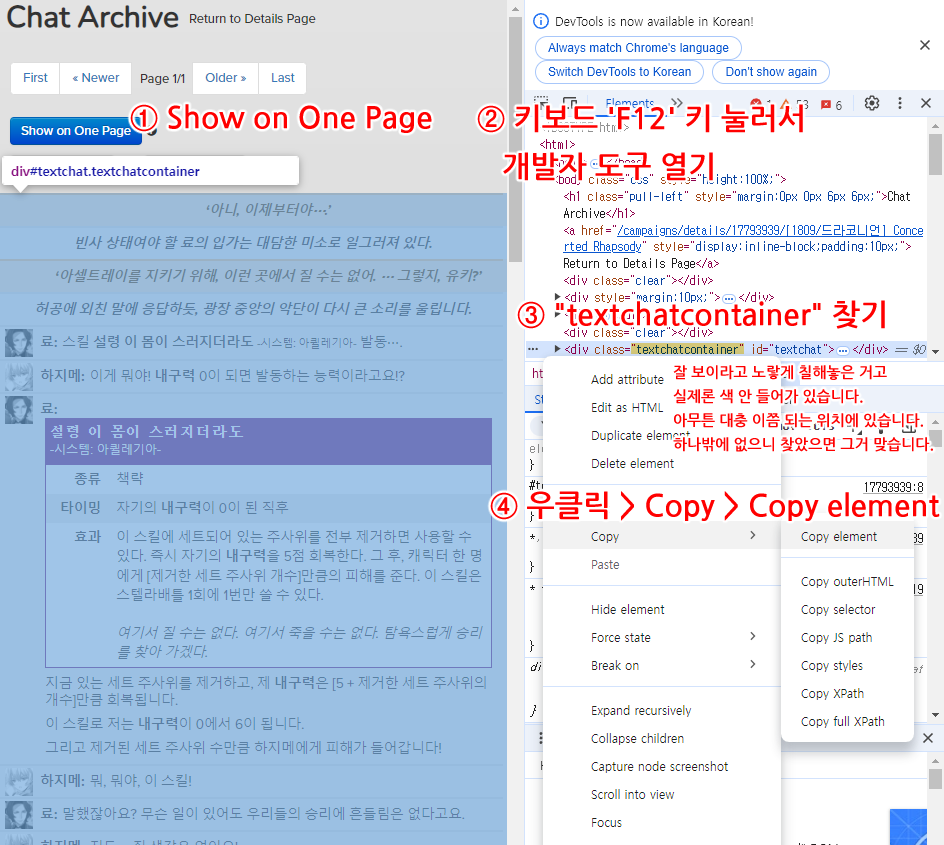
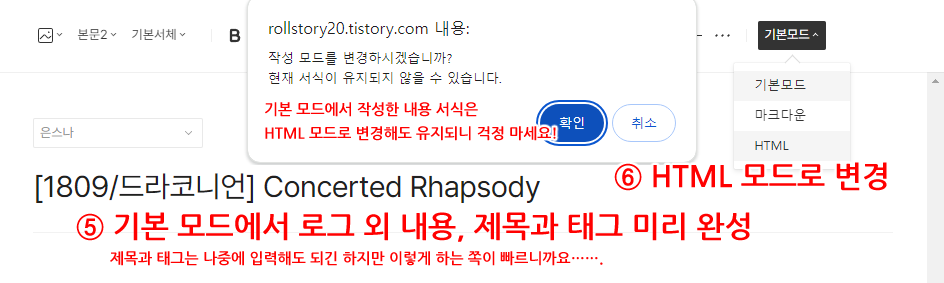
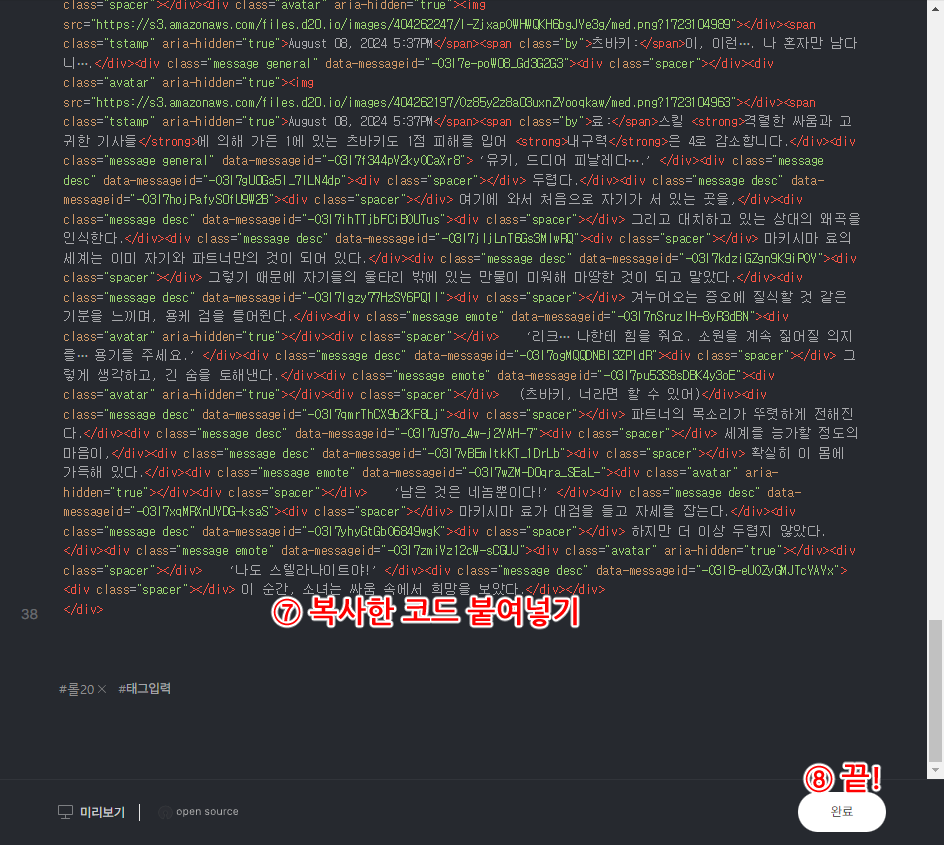
반드시 <div class="textchatcontainer" ~~>부터 끝까지 포함된 풀 버전으로 올려주세요. 서식 적용에 필요합니다. 편집이나 커스텀 시트 적용은 여기를 참고해 주세요.
※ 작성 모드를 변경할 때 순수 HTML이 아닌 코드는 전부 날아갑니다. 따라서 인라인 CSS를 사용하는 주사위 시트 내지 CSS 롤꾸가 포함된 로그의 경우, 한 번이라도 기본 모드로 변경하면 서식이 사라지니 유의해 주세요.
Q. 스킨을 적용했는데 샘플 블로그와 다르게 나와요!
A. 티스토리 자체 오류로 간혹 파일 업로드가 누락되는 경우가 있다고 합니다. 스킨 설치 과정을 천천히 다시 실행해 보시고, 그래도 안 되는 경우 카톡으로 문의를 남겨주세요.
Q. 메뉴를 변경했는데 반영이 안 돼요!
A. 티스토리 자체 오류2로 추정됩니다. 블로그 제목을 변경하면 즉시 적용됩니다. 왜 이러는 건지는 저도 잘 모르겠지만⋯⋯ 제목 변경에 제한은 없으니 잠시 바꿨다가 원상복구하시면 될 것 같습니다.
Q. 배경 이미지를 변경했더니 크기가 이상해졌어요!
A. 티스토리 자체 오류3로 추정됩니다. 반복 옵션을 바꿨다가 재적용하면 돌아옵니다⋯⋯.
Q. 커스텀 시트를 넣었는데 롤20에서랑 다르게 나와요!
A. 티스토리에서 커스텀 시트 CSS의 우선순위가 롤20에서보다 높아져 생기는 현상입니다. 그쪽이 제작자분의 원래 의도고, 그동안 롤20이 시트를 씹은 걸로 이해하시면 되겠습니다(⋯⋯).
Q. 카테고리 글 더 보기가 2개 나와요! / 이상한 부가 기능이 있어요!
A. 대부분 블로그관리 > 플러그인에서 해제할 수 있습니다.
Q. 모바일에서 스킨이 적용되지 않아요!
A. 주소에서 '/m'을 지우면 1차적으로 해결됩니다. 어플 접속 OR 티스토리 홈에서 내 블로그로 진입 시 강제로 모바일웹으로 연결되어 생기는 현상으로, 원천 차단을 원할 시 '티스토리 모바일 차단' 등으로 구글링해 보시면 방법이 나옵니다.
주의 사항
- 이 스킨은 Roll20 로그 백업에 최적화되어 다른 용도로 쓰기엔 적합하지 않습니다.
- 반응형 스킨이므로 블로그관리 > 꾸미기 > 모바일에서 모바일웹 자동 연결을 끄고 사용하세요.
- 가독성을 위해 모바일 환경에서 폰트 크기가 전체적으로 축소됩니다. 필요치 않을 시 CSS 최하단에서 폰트 관련 선언을 삭제해 주세요.
- 코딩은 독학 취미로 하고 있습니다. 미흡한 점이 있겠지만 너그럽게 봐주시면 감사하겠습니다.
- 개인적 용도의 코드 수정은 자유로우나, 수정한 스킨의 관리/보수는 도와드리기 어렵습니다.
- 스킨의 재배포 및 출처 변경을 금지합니다.